


[Volver a Página de Accesibilidad de Unidad Acceso]
|
|
|
Rafael Romero Zúnica, Francisco Alcantud Marín
Unitat d’Investigació Acceso
Universitat de València (Estudi General)
(Traduit par Francesc Mancebo)
TABLE OF CONTENTS
Comment améliorer l’accessibilité au réseau
Accessibilité concernants les browsers
Browsers d’accès estandard
Browsers d’accès alternatif
Dessin de pages web accessibles
Critères d’accessibilité de pages web
Outils pour dessiner des pages web
Outils pour vérifier des pages web
Dessin pour tous
Cet ouvrage a été développé dans le cadre du project Acceso25, Promotion socio-labourable des personnes handicapées de manière fisique ou sensorielle à travers de l’accèss aux études superieurs. Acceso25 est un project développé par l’Unité de Recherche Acceso appartenante à l’Université de València (Estudi General) et financé conjointement par le programme Emploi-Horizon du Fons Sociale Europeanne pendant 1998 et 1999.
En resumé, le project consiste en le développement, implatation et évaluation d’un cours télématique avec contenus concernants l’examen d’accès à l’Université par personnes d’un âge superieur aux 25 ans.
étant donné que le publique cible de ce cours est constitué par personnes avec des types différents de handicaps, nous avons introduit comme point de départ de ce project, l’étude sur l’accessibilité à la Réseau Internet à fin de pouvoir fournir des certaines règles fondamentales aux spécialistes en contenu et aux dessinateurs, en garantissant un dessin d’un cours au même temps accessible.
L’élément plus represéntatif de la neuve societé de l’information est constitué sans doute par le World Wide Web, qui branche millions d’ordinateurs partout avec une richesse d’information peu habituel jusqu’à il y a quelques années et un interface graphique et intutif qui signifie une épanouissement constante de sa utilisation.
Par contre, le Web, au même temps qu’il aide à utiliser l’information aux millions d’usagers, il présente certaines barrières pour différents groups d’usagers, surtout les personnes handicapées.
Toute de suite, nous présentons une breve description des différents groups d’usagers handicapés qui peuvent souffrir d’obstacles quand ils essayent d’accéder au Réseau.
Déficiences en des organs de la vision
On peut distinguer ici, parmi d’autres, la cécité ou d’autres niveaux concernants la perte partielle de la vision.
Cette déficience pose beaucoup de problems quand ces personnes ont besoin d’accéder le Réseau ou la technologie en général.
La déficience auditive comporte aussi une perte totale ou partielle de la capacité pour percevoir d’information sonore.
Regardant la déficience auditive, les limitations dans l’emploi de les technologies pour accéder le Réseau dépendent de l’incapacité au moment quand ces personnes ont besoin de recevoir l’information que le Réseau fournit.
Parmi les déficiences du langage traités dans cet étude, il y a les déficiences des fonctions du language, comme, par example, la perte de la capacité de compréhension du language et les déficiences concernantes l’expression du language.
En ce qui concerne l’emploi des moyens technologiques de communication, les déficiences des fonctions du language ont ses conséquences en ceux moyens qui employent l’émission de messages sonores aussi qu’écrits. Par contre, les déficiences d’expression du language ont sa répercussion, par example, en l’emploi du téléfon, ou, dans notre cas, ils empêches l’emploi des systems de control à travers la parole ou la dictée aidée par l’ordinateur.
Ils comprendent toutes ces limitations qui sont conséquences des procès cognitives inadéquats ou insuffisants. Dans ce context, toutes ces procedures qui sont difficiles et longues, un nombre superieur d’élements à considerer, etc. posent beaucoup d’obstacles pour l’emploi des ressources technologiques.
Il s’agit de la perte de bras ou mains, ou la limitation pour les utiliser. Cette limitation pose ainsi beaucoup de problems, parce qu’elle empêche l’emploi de tout moyen technologique.
Il concerne plusiers déficiences de nature différente, comme par example déficience visuelle et auditive au même temps. Dans ce cas, les limitations se multiplient quand il s’agit d’utiliser la technologie informatique.
Parmi les institutions et groups de personnes qui pendant les dernières années ont travaillé dans le domain concernant l’accessibilité au Résau en faisant des propositions pour surmonter ces barrières, il faut mentionner les iniciatives suivantes:
Il est recommandé de consulter la page WAI Reference List on Web Accessibility du W3C-WAI disponible en http://www.w3c.org/WAI/References/, et aussi la base de donnés de WebABLE en http://www.yuri.org/webable/ et la section sur la Bibliografie a la fin de le document non-abrégé.
Le W3C (World Wide Web Consortium; http://www.w3c.org/) est une organisation internationale qui guide et réleve le développement produit au tour de le World Wide Web. Le but du W3C est s'aprofiter de tout le potentiel de le Réseau en développant des protocols communs qui promouvent son évolution et interoperatibité. Une de ses fonctions principales est le développement de guides pour le langage HTML (hypertext markup language), et d'autres langages qui employent aussi des tags sur lesquels se base le Web.
Dans le cadre de cet éffort, le Web Access Initiative WAI a été fondé au début de 1998 avec des autres organisations qui promouvent l'accessibilité de le Web à travers 5 domaines: technologies, guides, outils, éducation et diffusion et R+D (Recherche et Développement).
Dans le domaine de l’accessibilité au Réseau en Espagne nous devons souligner le travail développé par le Seminaire d’Iniciatives pour les handicapés et sur l’accessibilité au Réseau (en espangol, Seminario de Iniciativas en Discapacidad y Accesibilidad a la Red, abrév. SIDAR), appartenant au Real Patronato de Prevención y de Atención a Personas con Minusvalía.
Le but de ce séminaire est réunir des personnes intéressées en le dessin de pages web accessibles par tous. La coordinateure de ce séminaire est Mlle. Emmanuelle Gutiérrez (sinarmaya@mx3.redestb.es).
Le séminaire possède une liste de distribution ou mailing list en espagnol appelée accesoweb où on discute sur des sujets concernants l’accessibilité web. Cette liste est administrée par l’Unité de Recherche Acceso (http://acceso.uv.es/) de l’Université de València E.G.
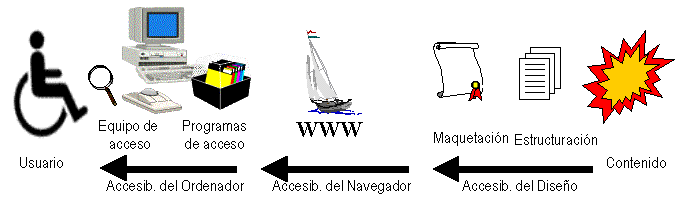
(Loy, B et al.; 1998) considèrent que les domaines clés de l’accessibilité au Web par des persones handicapées sont les suivants:

Il y a plusiers critères qui peut être adoptés quand on décide les différents systems d’accès a l’ordinateur (Dubuque, 1987; Huben, 1984). Dans notre cas, nous envisageons deux types: Systems d’entrée et systems de sortie.
Si on a besoin d’une information plus précise sur les appareils d’accès alternatif a l’ordinateur, il est recommandé de consulter la base de donnés sur aides techniques Ayteca OnLine de l’Unité de Recherche Acceso (http://acceso.uv.es).
Ils s’agit de ceux systems qui font possible l’introduction d’information a l’ordinateur à travers de différentes procedures en utilisant le clavier ou le mouse traditional.
Les différents systems d’entrée peut, alors, être classifiés selon le type de selection utilisé dans trois subtypes: systems de sélection directe, par example, le clavier, de sélection par déplacement ou de codification, comme le code Morse ou dictée à travers du voix.
L’équipement conventionel d’un ordinateur concernant les systems de sortie comprend essentielment un écran qui fournit l’information d’une manière visuelle. L’autre sortie conventienelle est adressée à la traduction imprimée de ces contenus, cet à dire, la sortie à travers de le printer.
Les systems alternatifs de sortie peut être classifier dans les types suivants: Un logiciel qui transforme le text écrit en discours, ampliation des caractères, reproduction tactil à travers du Braille ou d’austres systems.
Dans cette section nous devons citer à Active Accessibility (http://www.eu.microsoft.com/enable/msaaintro.htm), une neuve technologie de programmation de Microsoft à travers laquelle les logiciels Windows peuvent fonctionner correctement avec des autres appareils ou aides techniques, d’entrée et de sortie.
En ce moment Active Accesibility seulement fonctionne dans la version en anglais de Windows 95, mais il sera installé dans toutes les versions Windows 98.
Il est intéressant pour cet étude de distinguer deux types de browsers: browsers d’accès estandard et browsers d’accès alternatif. Les browsers d’accès alternatif se caractérisent par presenter l’information dans les pages web d’une manière différente à la conventionnelle, habitualement en format seule texte ou à travers le son.
Les browsers les plus populaires sont Microsoft Explorer et Netscape Navigator. Ses caractéristiques plus importantes concernants l’accessibilités sont:
Les browsers d’accès alternatif traduisent les pages web dans un format seule texte qui après peut être lu à travers un logiciel qui transforme le text écrit en discours. Parmi les plus connus il y a, par example, Lynx (http://www.fdisk.com/doslynx/lynxport.htm), Net-Tamer (http://people.delphi.com/davidcolston/) et PwWebSpeak (http://www.prodworks.com/).
Plusiers institutions préoccupés par le sujet de l’accessibilité au Réseau ont préparé des guides pour le dessin de pages accessibles. Touts ces guides sont très pareils en ce qui concerne ses recommandations. En général, ces recommandations peut être classifié dans les domaines suivants:
Il fault souligner que le neuve spécification du langage HTML, HTML 4, a introduit neufs élements qui aide à dessiner des pages plus accessibles. Parmi ces élements, on peut rélever les suivants:
Pour connaître les recommandations plus communes, nous vous remettons à lire le document original du WAI qui se trouve dans http://www.w3.org/TR/WD-WAI-PAGEAUTH ou la version traduite en espagnol dans l’Annexe I de la version non-abrégée de ce document.
Les fichiers html qui contienent le code de les pages web sont, en fait, des fichiers ASCII sans format qui peut être développer avec n’importe lequel logiciel on emploi pour l’écrire. Par contre, il y a des logiciels qui permetent de produire les pages web sans employer le code html, ils sont des outils visuals qui aide beaucoup en ce tâche. Les plus connus sont les suivants:
L’outil plus adéquat du point de vue de l’accessibilité est, peut être, HoTMetaL Pro de SoftQuad (http://www.softquad.com/), parce qu’il comprend seulement des tags qui sont reconnus et acceptés par le W3C. Il n’importe autant qu’outil on emploi, mais que la personne qui dessine les pages prend soin de respecter les critères d’accessibilité.
Outils pour vérifier des pages web
Validateurs de pages
Une fois que le page a été développé, il est convenable que la personne vérifie la page pour garantir que les critères d’accessibilité ont été respecté. On peut fair ceci avec de les services suivants qui permetent vérifier les pages automatiquement: Bobby: (http://www.cast.org/bobby/) et le Validateur du WAI (http://validator.w3.org/).
Checklists et auto-évaluation
En plus, il y a des listes (checklists, en anglais) qui aide à rélever certains élements inaccessibles dans la page en la vérifiant systematiquement. Il est intéressant d’employer les suivantes listes: HTML Author Checklist du WAI http://www.w3c.org/TR/WD-WAI-PAGEAUTH et Web Page Accessibility Self-Evaluation Test (http://www.psc-cfp.gc.ca/dmd/access/testver1.htm).
Vérification avec des différents browsers
Comme une méthode complementaire de ceux qu’on a souligné auparavant, le WAI récommande vérifier l’accessibilité des pages web avec au moins une ou plusiers options. Ces options s’indiquent tout de suite:
Dans cette section on trouvera un resumé de 7 recommandations qui, à notre avis, signifient augmenter d’une façon considerable l’accessibilité des pages web pour tous, aussi pour les personnes handicapés.
Les 4 premieres recommandations sont d’application immédiate et peuvent améliorer l’accès aux pages web, surtout a ceux qui emploient des browsers seule texte.
Les 3 dernières sont des recommandations générales qui doivent être suivi par le développeur et lequelles ont besoin de beaucoup plus de temps.
Recommandations spécífiques
Recommandations générales
Pour finir, nous désirons remarquer le fait qu’une page dessinée ayant soin de critères d’accessibilités est une page encore meilleur pour tous. Donc, notre éffort pour fair nos pages web plus accessibles sera plus profitable pour tous, et finalement elles aurant beaucoup plus d’acceptation dans tous les niveaux et pour tous les groups d’usagers.
[Página de Accesibilidad de Unidad Acceso]
última actualización: 14/06/98 por Rafael.Romero@uv.es.